作者:我是谁_2502894917 | 来源:互联网 | 2023-08-30 20:03
篇首语:本文由编程笔记#小编为大家整理,主要介绍了美多商城项目01了解主要需求和架构设计,创建配置工程相关的知识,希望对你有一定的参考价值。
一、美多商城项目介绍
1.1 项目需求分析
需求分析原因
- 项目中,需求驱动开发,即开发人员需要以需求为目标来实现业务逻辑。
需求分析方式
- 企业中,借助产品原型图分析需求。
- 需求分析完后,前端按照产品原型图开发前端页面,后端开发对应的业务及响应处理。
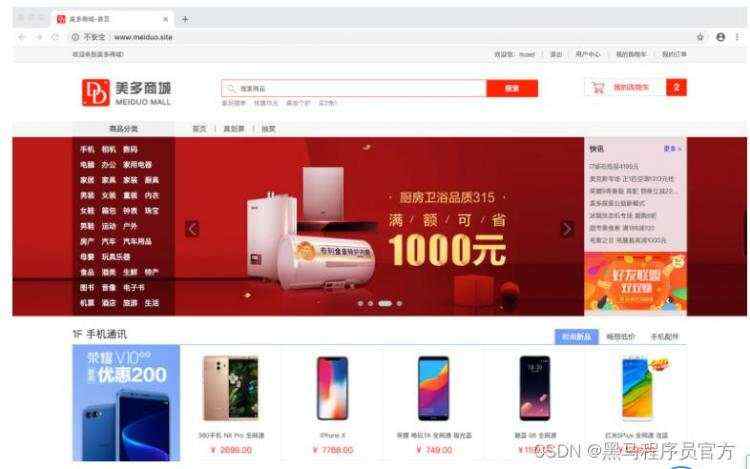
- 提示:我们现在假借示例网站作为原型图来分析需求。
需求分析内容
1. 项目主要页面介绍
1.首页广告

2.注册

3.登录

4.QQ登录

5.个人信息

6.收货地址

7.我的订单

8.修改密码

9.商品列表

10.商品搜索

11.商品详情

12.购物车

13.结算订单

14.提交订单

15.支付宝支付

16.支付结果处理

17.订单商品评价

2. 归纳项目主要模块
| 模块 | 功能 |
|---|
| 验证 | 图形验证、短信验证 |
| 用户 | 注册、登录、用户中心(基本信息、邮箱激活、收货地址、我的订单、修改密码) |
| 第三方登录 | QQ登录 |
| 首页广告 | 首页广告 |
| 商品 | 商品列表、商品搜索、商品详情、商品浏览记录 |
| 购物车 | 购物车管理、购物车合并 |
| 订单 | 确认订单、提交订单、订单商品评价 |
| 支付 | 支付宝支付 |
| MIS系统 | 数据统计、用户管理、权限管理、商品管理、订单管理 |
3. 知识要点
- 需求分析原因:需求驱动开发。
- 需求分析方式:企业中,使用原型图分析需求。
- 需求分析内容:了解页面及业务逻辑,归纳业务模块。
- 需求分析结果:划分业务模块,明确每个模块下的主要功能。
1.2 项目架构设计
1. 项目开发模式
| 选项 | 技术选型 |
|---|
| 开发模式 | 前后端分离 |
| 后端框架 | Django |
| 前端框架 | Vue.js |
说明:
- 页面需要局部刷新:我们会选择使用Vue.js来实现。
2. 项目架构设计

3. 知识要点
项目主要架构
- 帮助我们整体把握项目的工作流程和主要的业务场景。
- 项目开发时,明确工作的重心是实现后端业务逻辑。
二、工程创建和配置
2.1 创建工程
1. 准备项目代码仓库
1.源码托管网站
- 码云(https://gitee.com/)
2.创建源码远程仓库:meiduo_project

2. 克隆项目代码仓库
1.进入本地项目目录
cd Desktop/
2.克隆仓库
git clone https://gitee.com/itcastitheima/meiduo_project.git
3. 创建美多商城工程
1.进入本地项目仓库
cd meiduo_project/
2.创建美多商城虚拟环境,安装Django框架
$ mkvirtualenv -p python3 meiduo_mall
$ pip install django==2.2.5
3.创建美多商城Django工程
$ django-admin startproject meiduo_mall
创建工程完成后:运行程序,测试结果。
2.2 配置开发目录

-
libs 存放第三方的库文件
-
utils 存放项目自己定义的公共函数或类等
-
apps 存放Django的应用
-
templates 模板文件存放文件夹
2.3 运行前端
前端的用户部分. 使用我们给大家发的 front_end_pc 文件夹充当
即. front_end_pc 文件夹中的内容都是前端的部分.
想要将 front_end_pc 中的内容启动起来, 我们需要使用 python 自带的一个小服务器来进行. 该小服务器的启动方式为:
# 进入 front_end_pc 所在的文件夹
cd front_end_pc
# 启动小服务器. 端口8080
python3 -m http.server 8080
启动以后, 我们就可以使用该小服务器把 front_end_pc 中的前端代码运行起来. 启动后的端口是8080端口.
大家需要打开浏览器, 然后访问:
http://127.0.0.1:8080即可以看到front_end_pc 中的前端内容了.
2.4 配置mysql数据库
1. 新建MySQL数据库
1.新建MySQL数据库:meiduo_mall
$ create database meiduo_mall charset=utf8;
2.新建MySQL用户
$ create user itcast identified by '123456';
3.授权itcast用户访问meiduo_mall数据库
$ grant all on meiduo_mall.* to 'itcast'@'%';
4.授权结束后刷新特权
$ flush privileges;
2. 配置MySQL数据库
文档
DATABASES =
'default':
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'HOST': '127.0.0.1', # 数据库主机
'PORT': 3306, # 数据库端口
'USER': 'itcast', # 数据库用户名
'PASSWORD': '123456', # 数据库用户密码
'NAME': 'meiduo_mall' # 数据库名字
,
3. 安装mysqlclient扩展包
1.安装驱动程序
$ pip install mysqlclient
配置完成后:运行程序,测试结果。
2.5 配置Redis数据库
1. 安装django-redis扩展包
1.安装django-redis扩展包
$ pip install django-redis
2.django-redis使用说明文档
点击进入文档
2. 配置Redis数据库
CACHES =
"default": # 默认
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379/0",
"OPTIONS":
"CLIENT_CLASS": "django_redis.client.DefaultClient",
,
"session": # session
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379/1",
"OPTIONS":
"CLIENT_CLASS": "django_redis.client.DefaultClient",
,
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
SESSION_CACHE_ALIAS = "session"
default:
- 默认的Redis配置项,采用0号Redis库。
session:
- 状态保持的Redis配置项,采用1号Redis库。
SESSION_ENGINE
SESSION_CACHE_ALIAS:
- 使用名为"session"的Redis配置项存储
session数据。
配置完成后:运行程序,测试结果。
2.6 配置工程日志
文档
1. 配置工程日志
LOGGING =
'version': 1,
'disable_existing_loggers': False, # 是否禁用已经存在的日志器
'formatters': # 日志信息显示的格式
'verbose':
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
,
'simple':
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
,
,
'filters': # 对日志进行过滤
'require_debug_true': # django在debug模式下才输出日志
'()': 'django.utils.log.RequireDebugTrue',
,
,
'handlers': # 日志处理方法
'console': # 向终端中输出日志
'level': 'INFO',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
,
'file': # 向文件中输出日志
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
'filename': os.path.join(BASE_DIR, 'logs/meiduo.log'), # 日志文件的位置
'maxBytes': 300 * 1024 * 1024,
'backupCount': 10,
'formatter': 'verbose'
,
,
'loggers': # 日志器
'django': # 定义了一个名为django的日志器
'handlers': ['console', 'file'], # 可以同时向终端与文件中输出日志
'propagate': True, # 是否继续传递日志信息
'level': 'INFO', # 日志器接收的最低日志级别
,
2. 准备日志文件目录
3. 日志记录器的使用
不同的应用程序所定义的日志等级可能会有所差别,分的详细点的会包含以下几个等级:
- FATAL/CRITICAL = 重大的,危险的
- ERROR = 错误
- WARNING = 警告
- INFO = 信息
- DEBUG = 调试
- NOTSET = 没有设置
import logging
# 创建日志记录器
logger = logging.getLogger('django')
# 输出日志
logger.debug('测试logging模块debug')
logger.info('测试logging模块info')
logger.error('测试logging模块error')
4. Git记录工程日志
提示1:
- 开发过程中,产生的日志信息不需要代码仓库进行管理和记录。

提示2:
- 建立代码仓库时,生成的忽略文件中已经默认忽略掉了*.log。

问题:
- logs文件目录需求被Git仓库记录和管理。
- 当把
*.log都忽略掉后,logs文件目录为空。 - 但是,Git是不允许提交一个空的目录到版本库上的。
解决:
- 在空文件目录中建立一个.gitkeep文件,然后即可提交。

配置完成后:运行程序,测试结果。
5. 知识要点
- 本项目最低日志等级设置为:INFO
- 创建日志记录器的方式:
logger = logging.getLogger('django') - 日志记录器的使用:
logger.info('测试logging模块info') - 在日志
loggers选项中可以指定多个日志记录器
2.7 配置访问域名
设置访问域名
编辑/etc/hosts文件,可以设置本地域名
sudo vim /etc/hosts
在文件中增加信息
127.0.0.1 www.meiduo.site
1.ubuntu系统或者Mac系统


2.Windows系统
编辑 C:\\Windows\\System32\\drivers\\etc\\hosts
我们在前端js目录中,创建host.js文件用以为前端保存后端域名
var host = 'http://www.meiduo.site:8000';
设置allowed_hosts
#允许哪些主机访问
ALLOWED_HOSTS = ['127.0.0.1','www.meiduo.site']
